Transform Ideas into Engaging Digital Experiences
Clickable Prototype Bundle
- Six Weeks
- One Flat Rate
- Fresh New Design
Get a Clickable Prototype in 6 weeks
Whether you’re launching a new idea or redesigning existing software, our Clickable Prototype Bundle helps you level up with intuitive, beautifully designed digital experiences.
What’s included:
- Brand Guide
- Design System
- Mobile Responsiveness Guide
- AI Feature Design

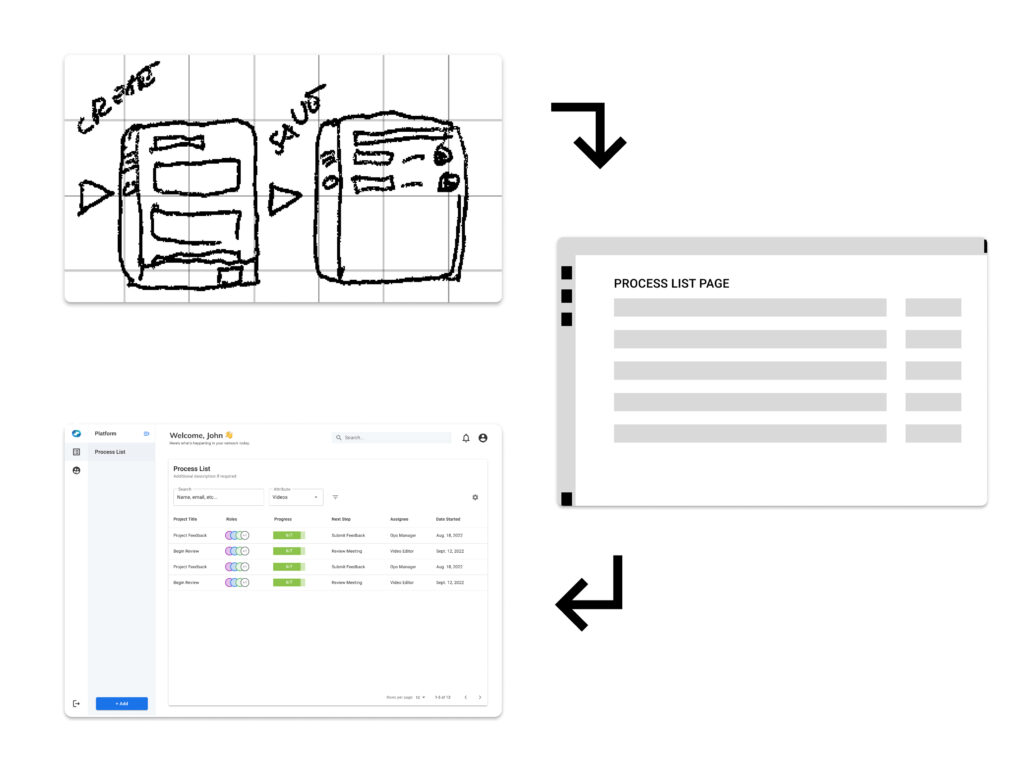
2. Watch Your Design Come to Life.
3. Receive Your Clickable Prototype.
Our Delivery Process:
Our delivery process is a structured yet flexible approach that ensures a polished product. We start by getting to know your idea or product deeply, laying a strong foundation before moving into design.
Through iterative design work, we incorporate feedback and revisions at each step, refining the product to align with your vision and user needs.
Brand Guide
A Brand Guide defines the visual and verbal foundation of your products identity. It ensures alignment across teams and touchpoints by documenting brand elements in a clear accessible format.
- Defining logo usage, color palette, and typography
- Establishing voice, tone, and messaging
- Providing brand assets and usage guidelines in a shareable format
Design System
A Design System ensures consistency and efficiency by providing a centralized library of reusable components, styles, and guidelines. Delivered as a Figma file, it includes all the essential elements for maintaining a cohesive product experience. If you already have a design system, we’ll reference it. We can also help add to and maintain it. If you don’t have one, we can help you get started.
- Defining colors, typography, and spacing
- Creating reusable components (buttons, forms, etc.)
- Organizing everything in a shareable Figma file
Mobile Responsiveness Guide
A Mobile Responsiveness Guide ensures your design adapts seamlessly across devices. It outlines how layouts adjust for various screen sizes, keeping usability and design integrity intact.
- Designing breakpoints for mobile, tablet, and desktop
- Creating responsive layout patterns and scaling rules
- Documenting behavior and structure in a shareable format
AI Feature Design
AI Feature Design brings intelligent features to the user experience in a way that feels natural and valuable. We define how AI integrates visually and functionally with your product.
- Design user-facing AI features like suggestions or automation
- Prototyping AI interactions to validate usability
- Defining feedback, control, and transparency within AI features
High-Fidelity Design and Clickable Prototype
High-fidelity Design brings your product to life with polished visuals and interactive elements. Paired with a Clickable Prototype, stakeholders and users can experience the design and provide feedback before development begins.
- Designing detailed, on-brand interfaces
- Creating interactive prototypes for testing
- Validating usability and functionality
